內容目錄
惱人的命名方式與快取機制
WordPress 上傳圖片時預設會連同檔名一起保存,當文章寫好後一張張圖片重新命名操作起來十分麻煩,數張圖片必須一張張點開命名+修改永久連結,媒體庫的操作真的極度反人性化。
還有一點就是如果網站有使用 Jetpack CDN 圖片快取的話,圖片一旦被快取後是沒辦法刪除、更新,只要上傳檔名相同的圖片 Jetpack CDN 永遠只會顯示最初的版本。

每次重新命名圖片還要避免跟曾經用過的檔名重複,對習慣邊寫邊改的人來說這設計真的很讓人頭痛,先改名再上傳、先上傳再改名,怎麼操作都不順。
透過 wp_handle_upload_prefilter 自訂媒體名稱
WordPress 有提供可以插入自訂程式碼的錨點(Hook),其中有個錨點 wp_handle_upload_prefilter 就是在媒體上傳後、檔案歸檔之前觸發的,可以把希望重新命名的檔名在這階段做定義。
插入程式碼的方式筆者推薦使用 Code Snippets 外掛,免費版就能插入 PHP、HTML 程式碼,而且有提供備註欄位、開關等功能,介面也是繁體中文的。教學如下:
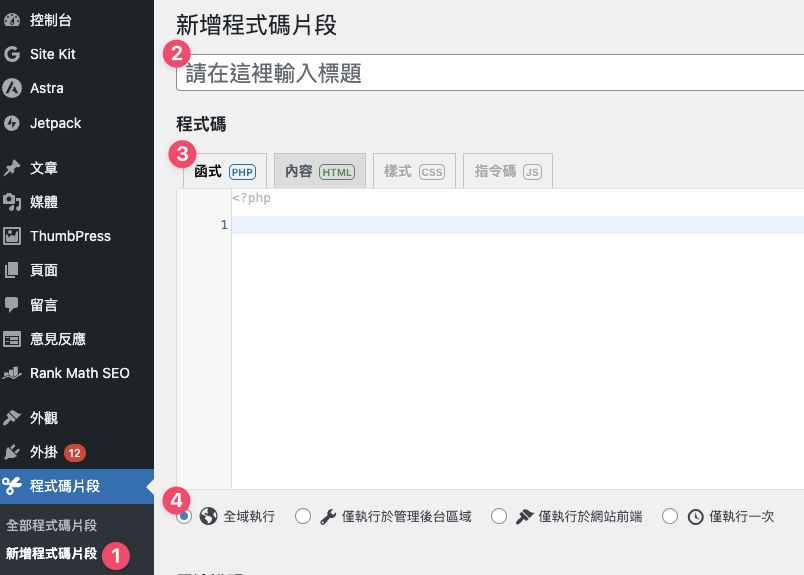
- 點擊側邊欄的 程式碼片段 > 新增程式碼片段,標題的部分自行命名方便辨識即可,程式碼種類選擇 PHP,並將執行範圍設定為 全域執行。

- 將以下代碼貼上並儲存,檔名的部分可依個人需求調整,
我自己是不希望檔名太長,同時希望檔名看的出上傳日期 (方便定期將圖片拉去手動壓縮)。
所以我是先透過random_bytes(8)先產生出8組 00~ff 的值,然後再將結果轉換成 36進位 [0-9a-z]
轉換進制前在最前方加上一個1,避免隨機產生的前幾組 byte 剛好是 00 的導致湊不齊6碼的狀況。
function mur_name_changer($file){
$info = pathinfo($file['name']); //取得上傳檔案名稱
$ext = '.' . $info['extension']; //取得上傳檔案副檔名
$hash = substr(base_convert(bin2hex('1' . random_bytes(8)), 16, 36), 1, 6); // 隨機產生檔名
$day = date("d"); //取得今天日期
$file['name'] = $day."-".$hash.$ext; //最後檔名格式會像:05-esf15h.jpg
return $file;
}
//將程式碼追加至錨點
add_filter('wp_handle_upload_prefilter', 'mur_name_changer' );
透過這段程式碼上傳後的圖片檔名簡短、長度固定且幾乎不可能重複(36^6,20億分之1的機率),目前使用下來算是非常滿意。
透過 upload_dir 自訂上傳資料夾路徑
除了圖片檔名外,上傳的資料夾路徑也是可以做調整的,Wordpress 預設只提供按照年月做資料夾分類,或是乾脆不分類大雜燴全部塞 wp-uploads 資料夾中。
像我就覺得預設的年月分類太冗長,2023一個資料夾、2024又一個資料夾,每個資料夾又再分 1 ~ 12月。想把他精簡成2404、2405這樣就好。Wordpress 也有提供 upload_dir 錨點可以插入程式碼。
function mur_folder_changer($uploads){
$dir = "/".date("ym"); //自定義資料夾名稱:yymm ex:2403
$uploads['path'] .= $dir; //追加至路徑
$uploads['url'] .= $dir; //追加至永久連結
return $uploads;
}
//將程式碼追加至錨點
add_filter('upload_dir','mur_folder_changer');date 函式可以依照個人需求做調整,比方說希望每年存一個資料夾就好,那就把 date("ym") 改成 date("y")(24)或 date("Y") (2024),詳細輸出的日期格式可以參考這篇教學。